이번주에는 굉장히 생소할 수도 있는 주제를 골랐습니다.
프로젝트를 하나 기획했는데, (비록 물거품이 되었지만) 그 주제에서 필요했던 기능이었습니다.
무위로 돌아갔지만 재미있는 기능이겠고, View를 Custom하거나 Library를 사용해야 할 법 한 기능인데
기본 컴포넌트여서 놀랐고,,, 흥미가 생겨서 공부해보기로 했습니다.
오늘의 주제는 바로, URL link Preview입니다.
예를 들어, 티스토리에 제 블로그의 링크
lidium
iOS, Unity3d, 가까운 미래에 CV.
lidium.tistory.com
을 치면 나오는 위와 같은 프리뷰를 만들고자 했습니다.
구글링을 했더니, 트위터에서 링크를 치면 저렇게 비슷하게 된다고 해서 (트위터 미사용 유저)
Twitter-like url preview라고 검색하니 재밌는 공식문서를 발견하게 되었습니다.
바로,


위와 같은 프레임워크가 기본 컴포넌트로 있었던 것입니다. 우측에 보시는 것과 같이 iOS 13.0 이상부터 지원되는,
WWDC 2019에서 발표된 따끈따끈한 기능입니다.
(..그래서 자료가...)
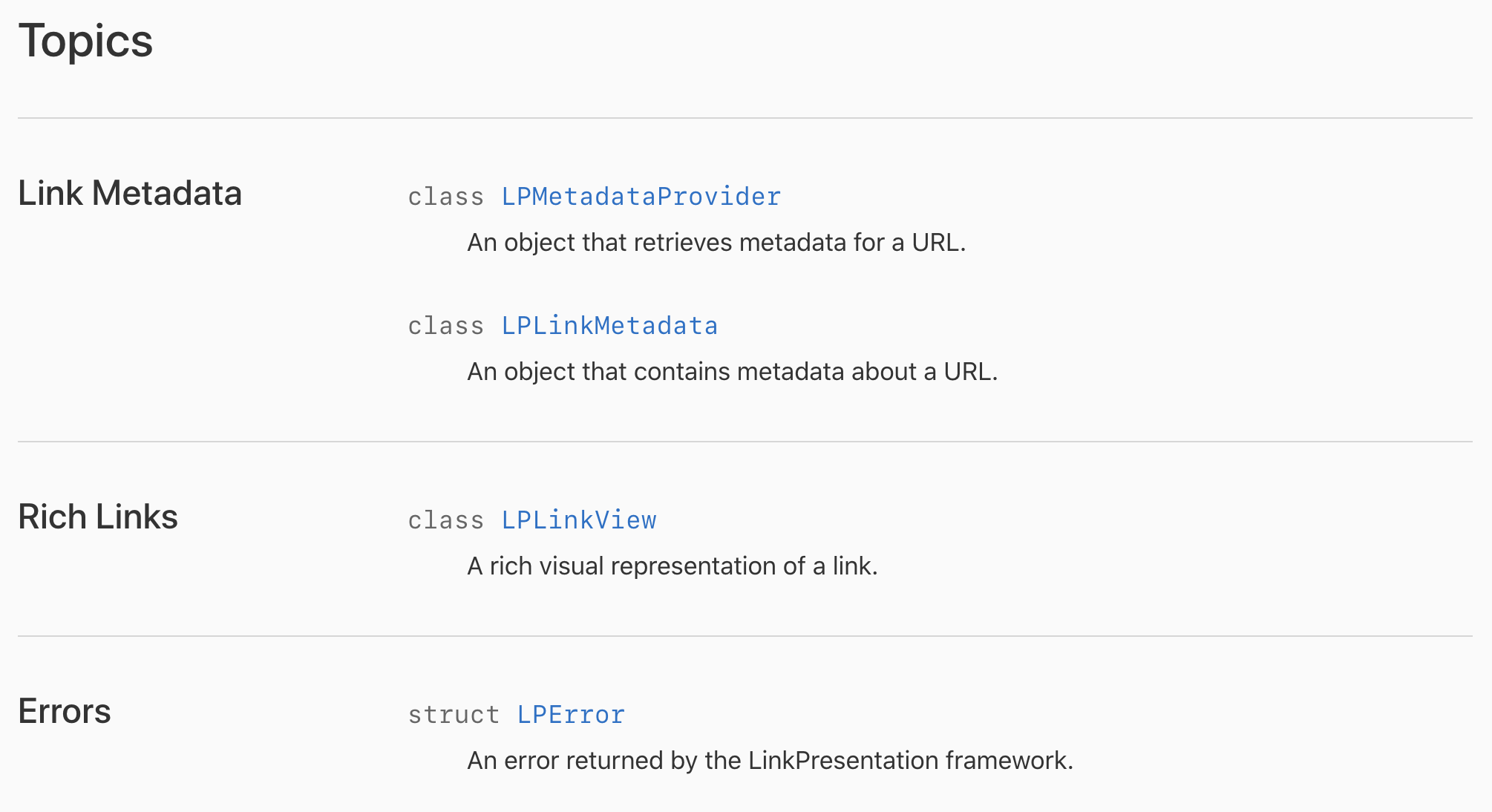
그래서, 일단 자료형을 정리하고 가겠습니다.

LPMetadataProvider
URL의 메타데이터를 검색하는 객체
LPLinkMetadata
URL의 메타데이터를 소유하고 있는 객체
LPLinkView
풍부한 시각적 표현을 보여주는 객체
https://developer.apple.com/videos/play/wwdc2019/262/?time=63
WWDC Keynote의 자막을 (파파고랑 같이) 해석했습니다! 오역이나 이해가 안되는 부분은 댓글 달아 주세요,,,,
모든 사진자료는 해당 출처입니다.
해당 자료는 크게 세가지 부분으로 나눌 수 있습니다.
- Retreving Metadata - 메타데이터를 가져오기
- Presenting Links - 유저에게 메타데이터를 쉽게 표시하는 방법
- Accelating the share sheets - 가져온 메타데이터를 이용해 ShareSheet(공유)를 빠르게 표현하는 방법
3번은 나중에 다루고, 오늘은 1번과 2번을 다루어 보겠습니다.
1. Retreving Metadata

위 사진은 URL이 LPMetadataProvider 객체를 통해, LPLinkMetaData로 전달되는 과정입니다.
URL이 Provider를 거치기만 하면, 사용 가능한 모든 미디어에 풍부한 시각적 표현이 있는 LPLinkMetadata 객체가 반환이 됩니다.
해당 코드를 통해, 대략적인 흐름을 기술하면,

1. LPMetadataProvider() 객체를 선언합니다. 이름에서도 알 수 있듯 무언가 메타데이터를 제공해줄 것 같습니다.
2.
metadataProvider.startFetchingMetadata(for: url)는 이름에서도 드러나지만 무언가 메타데이터를 추출해줄 것 같습니다. 원하는 url을 넣고 호출합니다.
3. completion handler는 오류를 확인합니다.
4. 오류가 발생하는 이유는 서버 미응답, 인터넷 속도, 네트워크 등의 요인이 있습니다.
5. 오류가 발생하지 않으면, 메타데이터를 마음껏 사용하면 됩니다.
자, 그러면 가져온 메타데이터를 사용해야 합니다. LPMetadataProvider()는 LPLinkMetadata() 를 리턴했습니다.
메타데이터를 가져온 것 같은데, 이제는 쓰면 안될까요? 형태가 무엇인지 완벽하게 알고 가는게 좋을 것 같습니다.

공식문서에 따르면, LPLinkMetadata는 URL의 메타데이터를 저장하는 객체입니다.
공식문서에도 그렇고, 발표자료에도 그렇고, Presenting을 할 때마다 계속 가져와야 하는 형태입니다.
따라서, 해당 메타데이터를 가능한 한 로컬에 캐싱해 두어야 한다고 합니다.

타이틀, 아이콘, 이미지와 비디오의 형태는 모두 선택사항이며,
또한, LPLinkMetadata는 직렬화(Serializable)되어 있습니다. NSSecureCoding 형태로 보호받고 있습니다.
( NSSecureCoding : 인코딩과 디코딩을 가능하게 하는 정도로 이해 )
그럼 이제 링크를 띄울 때입니다.
2. Presenting Links

해당 LPLinkMetadata()는 이제 링크를 가져야 합니다. 그러기 위해서는 LPLinkView()로의 변환이 필요합니다.
어려워 보였지만, 결국 두 단계 변환밖에 없었습니다.
LPMetadataProvider() -> LPLinkMetadata() -> LPLinkView()
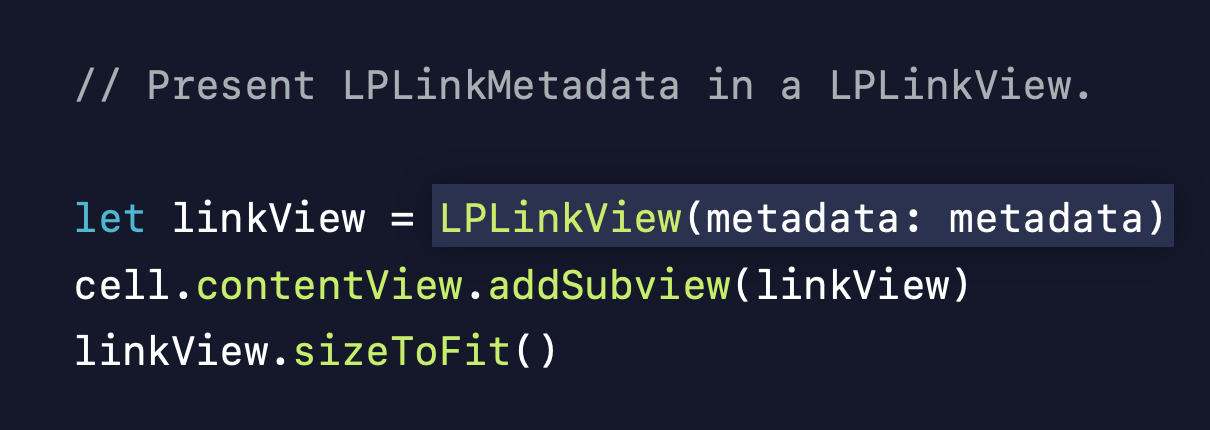
이제 링크를 만들어 보겠습니다.

LPLinkView 객체는 metadata를 담을 수 있고,
해당 메타데이터는 이제 tableView의 Cell에 적절하게 뷰를 그려낼 것입니다.
링크뷰는 Intrinsic Size를 가지고 있습니다. UILabel 등과 같이 가장 적절한 Size를 계산하여 보여줍니다.
'iOS' 카테고리의 다른 글
| [iOS] Calendar (2) (0) | 2020.05.02 |
|---|---|
| [iOS] Calendar (1) (0) | 2020.04.25 |
| [iOS, Crecker] ActionSheet, (0) | 2020.04.11 |
| [Crecker, iOS] PageViewController (android : ViewPager) (2) | 2020.04.04 |
| [Crecker,iOS] Swift ViewPager 구성 (4) | 2020.03.28 |



