해커톤때 사용했던 타입을 공유하려고 합니다!
하면 할수록 Swift에서 지원하는 타입이 많다는걸 느끼고,,,끝내 다 다루는 날은 없겠다라는 생각을 하게 되는 요즘입니다.
완성도가 참 높다고 생각하고,,,재밌습니다.
벌써 지난주에 좋은 팀원을 만나 해커톤을 잘 해냈는데요,
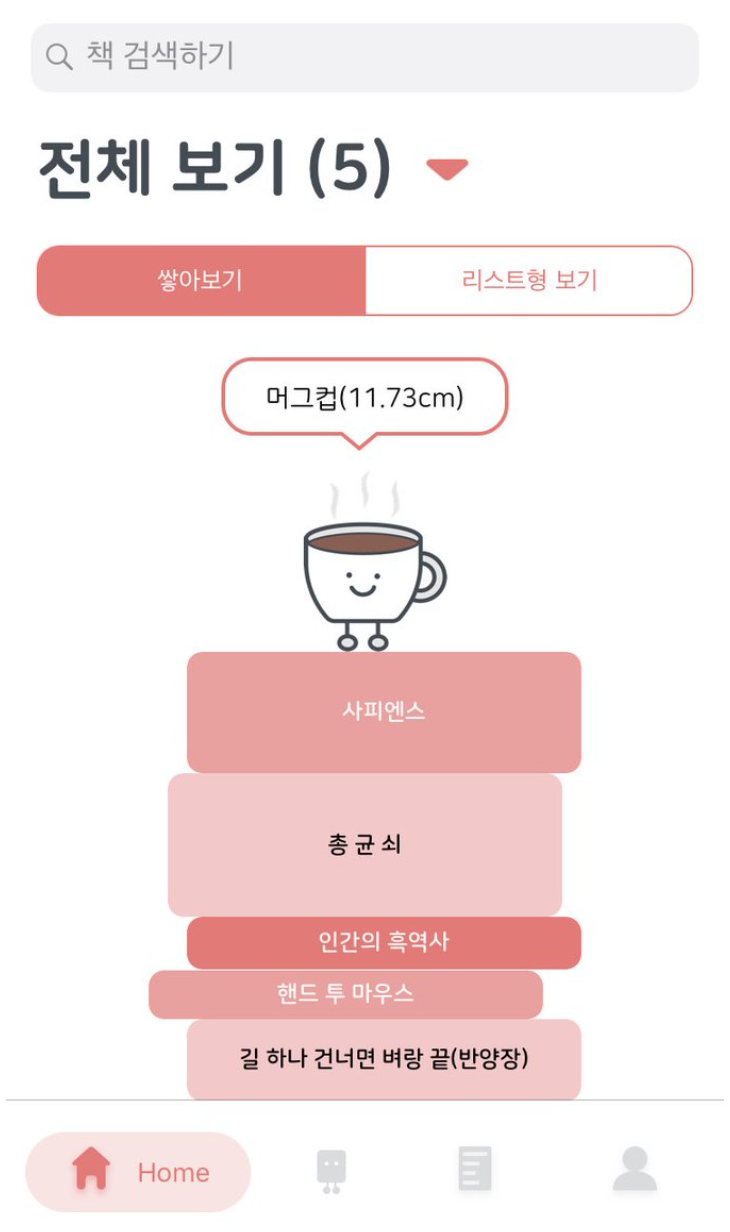
메인 뷰를 구성할 때 북적북적 앱의 아이디어가 너무 좋았고,
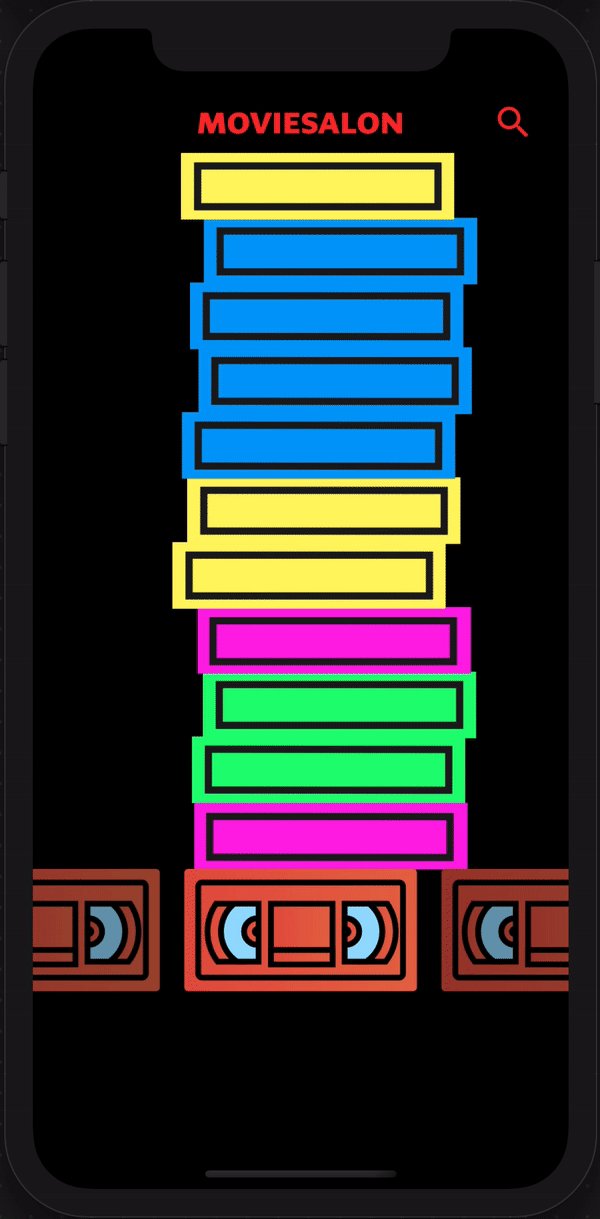
적극 레퍼런스로 채택해서 앱의 메인 화면으로 채택하기로 했습니다.


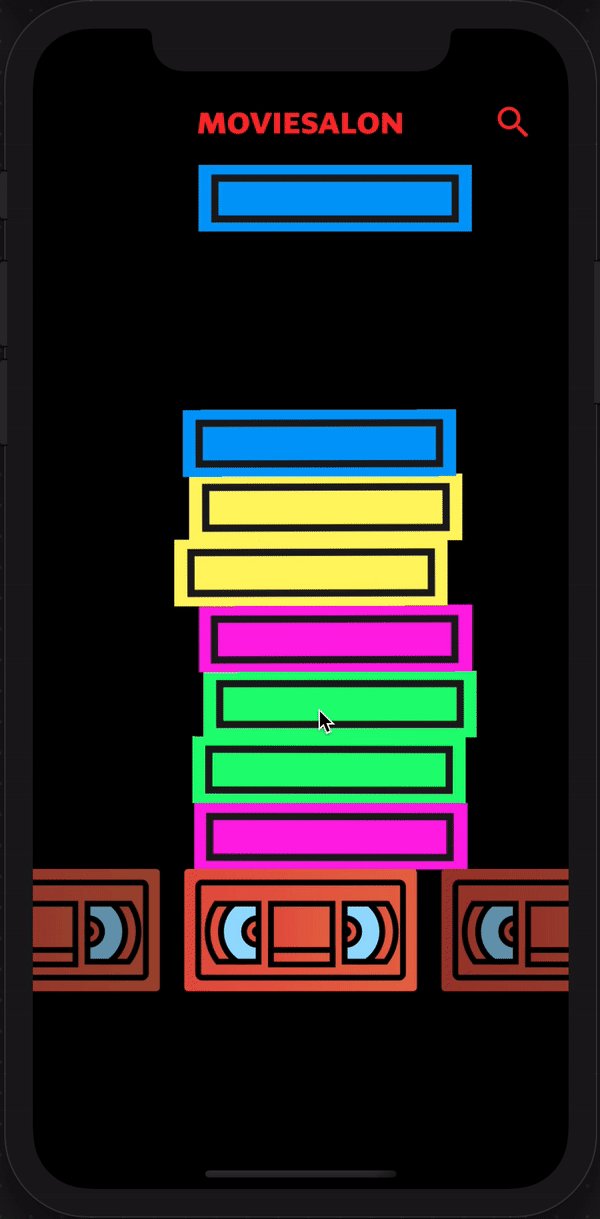
알고보니 북적북적은 쌓이는 애니메이션은 없었다고 합니다.
그렇지만 재미있었습니다. 언젠가 분명 또 써먹을 것 같습니다.
당연히 완성된 코드도 아니지만 설명!
1. UIDynamicAnimator
- UIDynamicAnimator는 우선 Animator인데,
- 가장 다른 점은 물리적 기능을 다룰 수 있게 해주는 객체라는 점입니다.
먼저, DropItView.swift를 생성할 것입니다.
view에서 선언할 때는 self 인스턴스 뷰컨이 없으므로 lazy var ~
private lazy var animator: UIDynamicAnimator = UIDynamicAnimator(referenceView: self)
animating이 아니면 애니메이터가 실행되어야 합니다. gravity와 collider는 다음에 이어서 설명하겠습니다.
var animating: Bool = false {
didSet {
if animating {
animator.addBehavior(gravity)
animator.addBehavior(collider)
} else {
animator.removeBehavior(gravity)
animator.removeBehavior(collider)
}
}
}
1-1) UIGravityBehavior
- UIGravityBehavior는 객체에 gravity 효과를 주게 할 수 있습니다.
- 이는 DynamicBehavior에 적용되는 모든 객체에 동등하게 적용이 됩니다.
- CGVector로 gravityDirection을 수정할 수도 있습니다. ( default: 0.0, 1.0 )
- foo.addItem(foo)로 사용합니다.
private let gravity = UIGravityBehavior()
gravity는 UIGravityBehavior 친구였습니다.
1-2) UICollisionBehavior
- Behavior 도중, Behavior가 실행되고 있는 바운더리에서 Object끼리 충돌 효과를 만드는 객체입니다
- 오브젝트 뿐만 아니라 바운더리와의 충돌도 감지할 수 있습니다.
- 위와 같이 foo.addItem(foo)로 사용합니다.
private let collider: UICollisionBehavior = {
let collider = UICollisionBehavior()
collider.translatesReferenceBoundsIntoBoundary = true
return collider
}()
2) Drop함수 만들기
func addDrop() {
var frame = CGRect.init(origin: CGPoint(x: 0, y: 0), size: dropSize)
frame.origin.x = CGFloat(100 + arc4random() % 20 )
let drop = UIView(frame: frame)
drop.backgroundColor = UIColor.random
addSubview(drop)
drop.addSubview(imageView)
gravity.addItem(drop)
collider.addItem(drop)
}가장 밑 두줄의 addItem부터 보시면 됩니다. 저렇게 사용하는군!
그리고, 당연히 떨어지는 뷰의 위치와 사이즈를 지정해주어야 하는데,
frame.origin.x를 원하는대로 주시면 될 것 같습니다!
그 다음, ViewController에서 DropItView를 선언해서 사용해 주시면 됩니다.
정말 공부할 거리가 많은 오브젝트입니다. 심지어 객체를 잡아서 끌수도 있습니다(PangestureRecognizer)
또 기회가 되면 다루겠습니다.^.^
Stanford의 CS193강의를 기반으로 코딩했습니다. 소스코드는 깃헙에 업로드 되어있습니다!
틀린점 지적이나 질문은 항상 감사하게 받고있습니다!
'iOS' 카테고리의 다른 글
| [iOS] Custom Popup, AlertView (0) | 2020.06.20 |
|---|---|
| [iOS] 개인 개발자 계정 구매하기, 12만 9천원 내기 (0) | 2020.06.19 |
| [iOS] 앱 내 기본글꼴 커스텀 폰트로 설정하기 (0) | 2020.05.30 |
| [iOS] 화면전환 애니메이션 커스텀하기 (2) UIViewControllerAnimatedTransitioning, (NavigationController) (0) | 2020.05.23 |
| [iOS] 화면전환 애니메이션 커스텀하기 - CGAffineTransform, animateTransition [1] (3) | 2020.05.15 |



