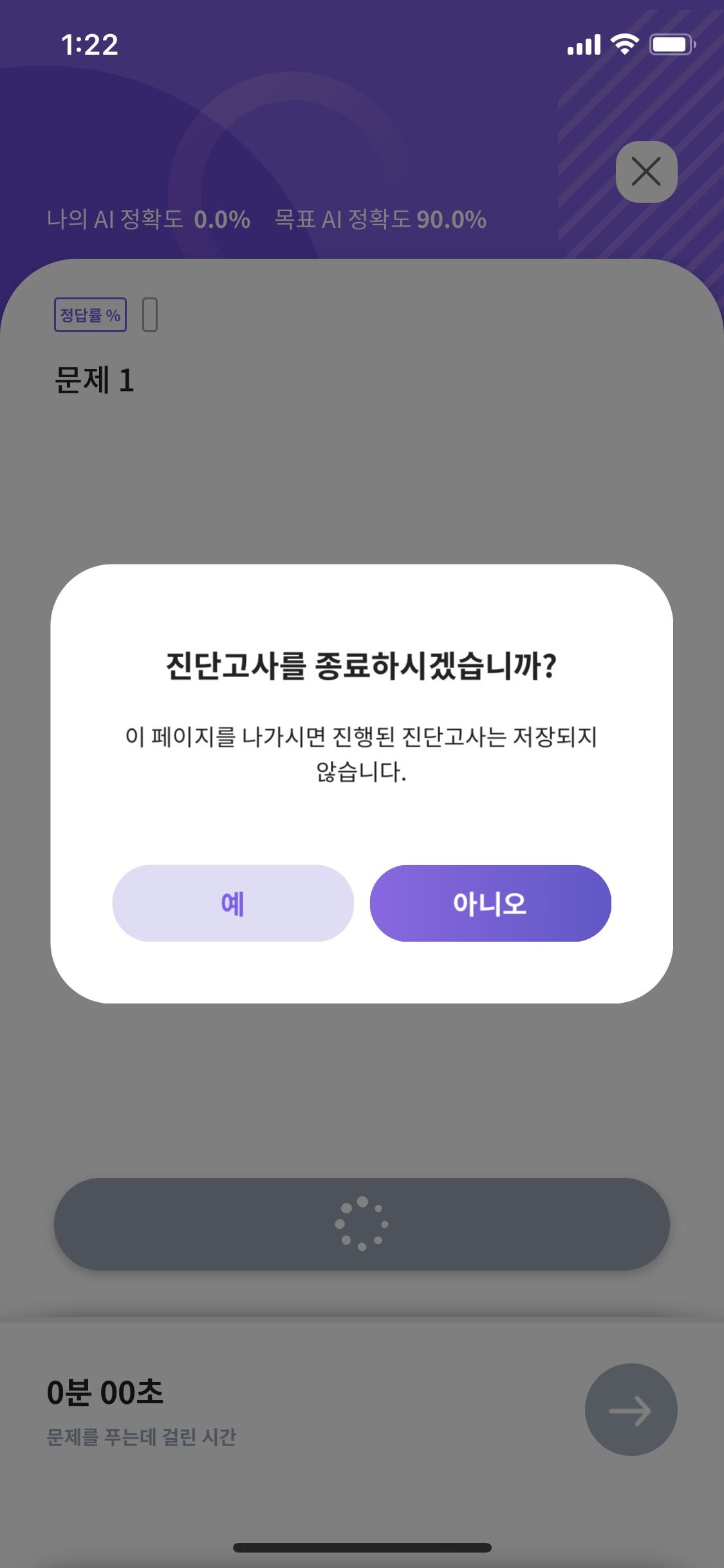
오늘은 자주 볼 수 있는 Custom Popup, 그리고 Popup에서의 Button처리에 대해서 공부하겠습니다!
(버튼 처리는 후속편 참고)

Custom AlertView를 만들기 이전에 확실히 해야할 게 있을 것 같습니다.
1. 형태를 유사하게 정해서 만든다
View의 형태가 유사하지 않으면 뷰를 만들고 사용하는데 곤란한 경우가 생길 수 있습니다.
예를 들어 정해야할 형태로는 버튼의 개수, 제목과 바디 레이블 등의 형태와 위치 등이 있습니다.
2. 사용할 상황을 구체화한다
매번 남발할 경우 각 상황마다 버튼액션을 처리하기가 어렵습니다. 물론 AlertView를 여러개 만든다면 괜찮지만,
우리의 목적은 한개를 만들어서 여러번 재사용하는것이기 때문입니다.
1. AlertView 구조

앞으로의 뷰에 사용할 친구는 위 두 친구입니다.
xib의 file Owner가 될 친구가 AlertView.swift입니다.
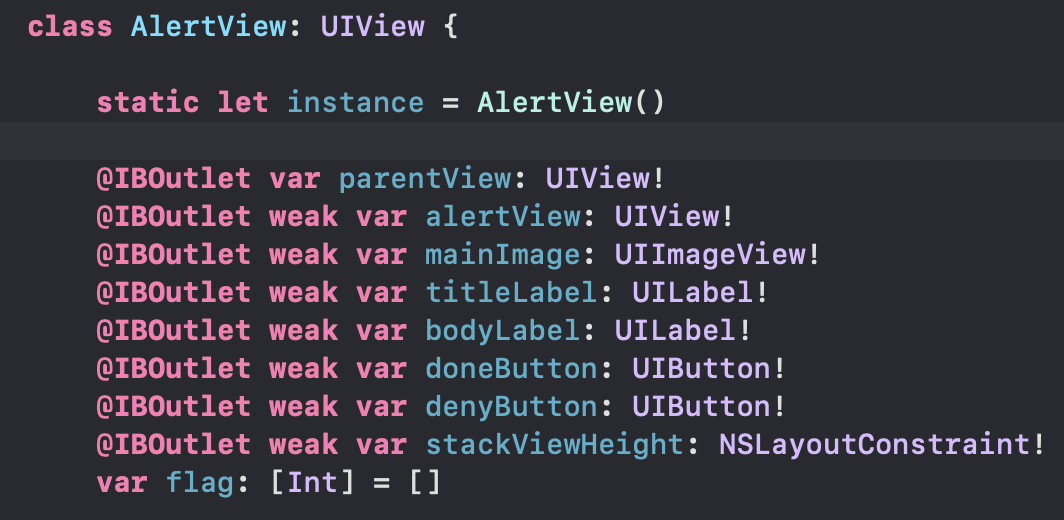
2. Xib 파일 구조


* parentView : 제일 바깥의 검정색 큰 뷰. 뷰 색을 검정색으로 주었습니다.
다른 친구들은 혼동이 될 여지가 없어서 설명을 줄이고,
Button 2개를 StackView로 묶었습니다. StackView로 구성한 이유에 대해서 설명드릴게요!
StackView
StackView의 속성에서 Height를 지정하고, 해당 View를
denyButton.isHidden = true
위와 같이 isHidden 속성을 적용하면 StackView에 남아있는 친구가 원래 StackView의 자리를 채우게 됩니다.
설명 : A Button과 B Button은 한 스택뷰에 있다
A Button이 isHidden.true로 사라지면
B Button은 A가 없어진 자리만큼 늘어나게 된다!
위와 같은 StackView의 속성을 이용해서 버튼 2개짜리, 1개짜리 AlertView를 하나의 Xib로 구성해 보았습니다.


Xib의 File's Owner에 AlertView,
AlertView.swift file에서 Nib을 register하는 과정을 마무리 하면, 두 객체는 잘 연결이 되고 이제 소스코드를 넣으면 됩니다!
3. 소스코드 설명
private func commonInit() {
parentView.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)
parentView.autoresizingMask = [.flexibleHeight, .flexibleWidth]
}parentView는 가장 바깥의 검정색 뷰였는데요, autoresizingMask 속성을 이용해서 모든 화면에 맞춰줍니다.
AlertView.instance.showAlert(title: "완료", message: "완료하시게요?", buttonTitle: "완료", alertType: .success)
Singleton으로 선언하였기 때문에 위와 같이 사용하는데요, 천천히 뜯어보겠습니다.
showAlert()는 다음과 같습니다.
func showAlert(title: String, message: String, buttonTitle: String, alertType: AlertType) {
self.titleLabel.text = title
self.bodyLabel.text = message
self.doneButton.setTitle(buttonTitle, for: .normal)
self.doneButton.setTitleColor(UIColor.white, for: .normal)
/// 1 : Success done
/// 2 : Success deny
/// 3 : Failure done
/// 4 : Failure deny
switch alertType {
case .success:
mainImage.image = UIImage(named: "Success")
self.flag.append(1)
self.flag.append(2)
print(flag)
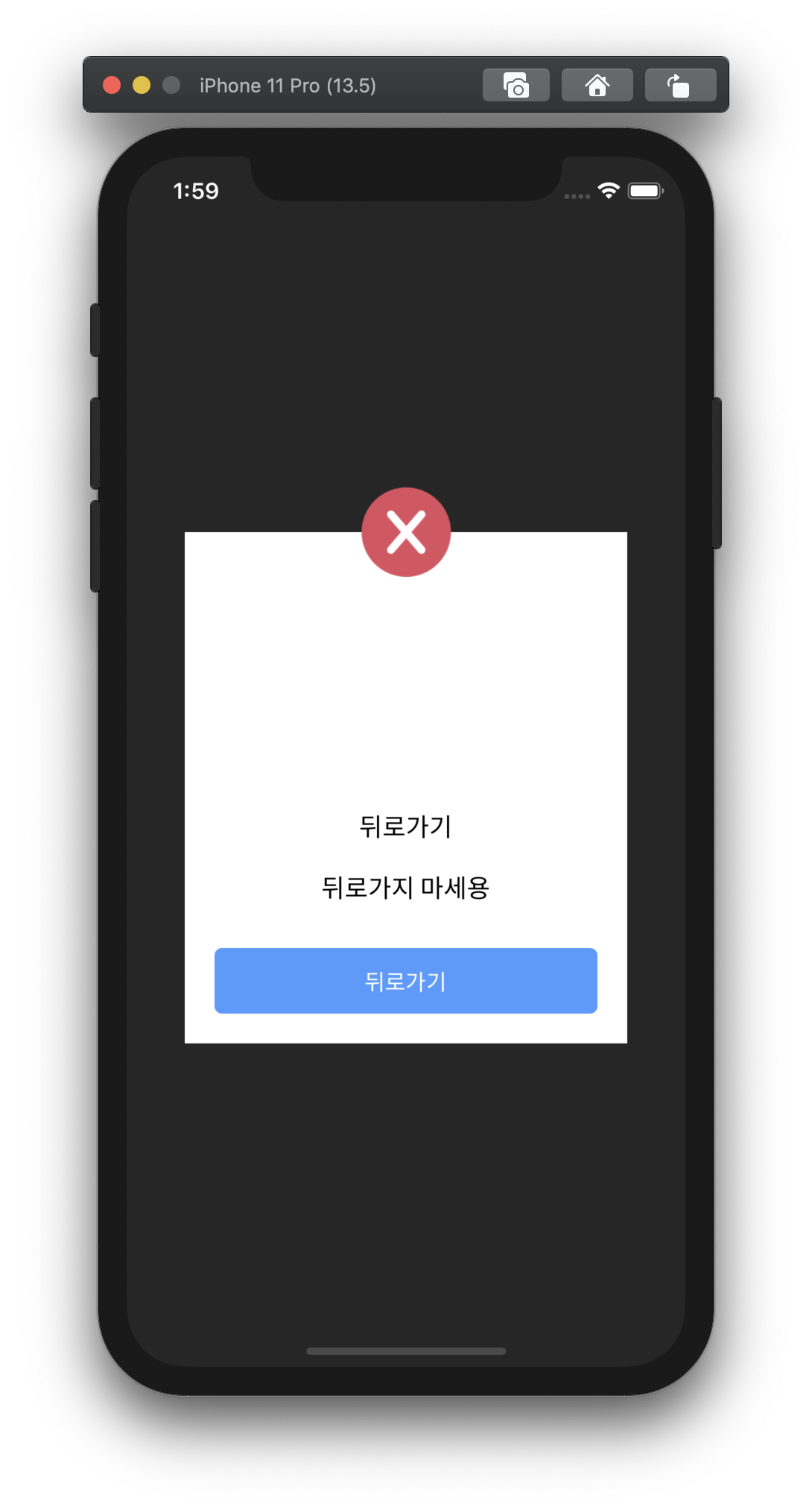
case .failure:
mainImage.image = UIImage(named: "Failure")
denyButton.isHidden = true
stackViewHeight.constant = 44
self.flag.append(3)
self.flag.append(4)
print(flag)
}
~animation code~
}
설명할게 조금 있지만, 간략히 하면,
첫번째 블럭 : 구성요소에 라벨 대입하기
두번째 switch ~ case 블럭 :
success Alert와 failure Alert를 구분했습니다.
enum AlertType {
case success
case failure
}
.success일 경우에는 파란색 체크,
.failure일 경우에는 빨간색 체크 이미지가 들어가게 만들었습니다.
* .failure의 중간쯤,
denyButton.isHidden = true 이후 StackView의 Height를 조정하면 버튼이 하나 있는 것처럼 만들어지게 됩니다.


AlertView보다 사실 쓸모가 더 있을 것 같은 스택뷰의 속성..... 알아두면 참 좋겠쥬!?!?
필요한 코드는 언제든 적극 공유해드릴게요.^~^
질문이나 틀린점 지적은 언제나 감사히 받겠습니다.
감사합니다~!😊
'iOS' 카테고리의 다른 글
| [iOS] 객체지향과 SOLID 원칙 - Swift (0) | 2020.08.14 |
|---|---|
| [iOS] throttle, debounce (0) | 2020.07.31 |
| [iOS] 개인 개발자 계정 구매하기, 12만 9천원 내기 (0) | 2020.06.19 |
| [iOS] UIDynamicAnimatior, UICollisionBehavior, UIGravityBehavior (2) | 2020.06.13 |
| [iOS] 앱 내 기본글꼴 커스텀 폰트로 설정하기 (0) | 2020.05.30 |


