오늘은 frame, bound의 차이에 대해서 알아보겠습니다. 신뢰의 공식문서부터!


frame : 슈퍼뷰의 좌표계 에 따라서 해당 뷰의 위치와 사이즈를 나타내는 프로퍼티
bounds : 자신의 고유 좌표계 에 따라 해당 뷰의 위치와 사이즈를 나타내는 프로퍼티
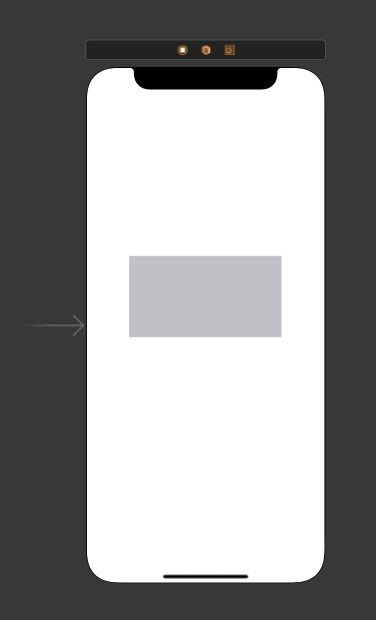
정의를 알아보았으니 실험을 해보러 가야겠습니다. 뷰를 하나 만들게요!
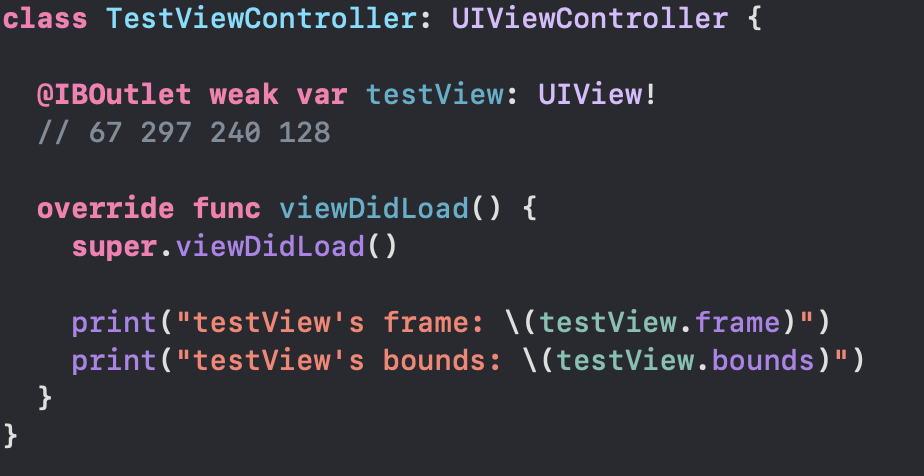
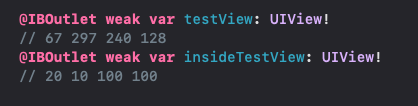
실행환경은 다음과 같습니다.


frame은 SuperView, bounds는 자기 자신의 좌표계이므로 다르게 나올것이 분명한데, 예측하건데
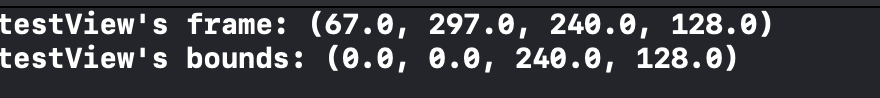
testView의 origin Point가 다를것입니다. 한번 보겠습니다.

예상한대로 잘 나옵니다.
가장 명확하게 이해할 수 있는 한가지 실험을 마무리했습니다.
bounds는 자신만의 좌표계를 가지므로, 항상 origin point를 (0,0)으로 가지는데요,,, 그렇다면?
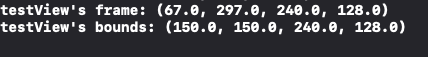
testView.bounds.origin = CGPoint(x: 150, y: 150)
origin point를 수정해볼게요! 그리고 프린트를 찍어보면,,

음... origin point는 잘 들어갔는데.....위치는 바뀌지 않았습니다!

의문이 생깁니다.
>> bounds의 origin point는 언제 쓰는 것인가?
>> 역할이 무엇인가??....
혹시 subView에 영향을 미칠까 싶어서,


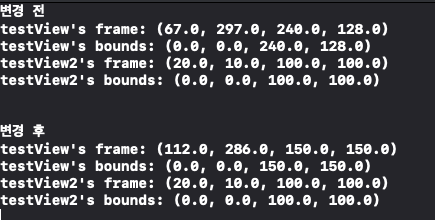
이렇게 다음과 같이 위치시키고, superView의 frame과 bounds를 변화시켜 보았습니다.
(그림 3의 내부에 뷰 하나 추가)
testView.bounds.size = CGSize(width: 150, height: 150)
변화가...없다는 것.....
>> 그렇다면 bounds의 origin point는 언제 쓰는 것인가?
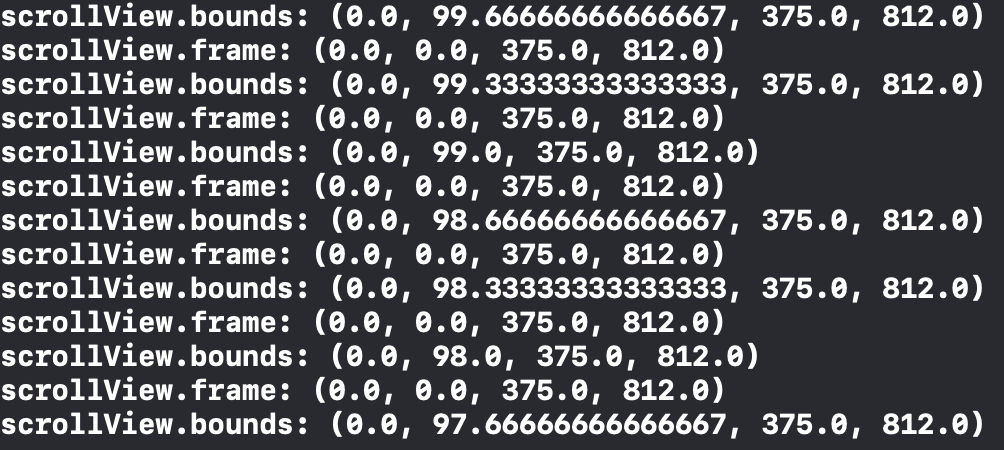
중요 포인트를 잘 짚었습니다. bounds는 자기 자신을 기준으로 width와 height를 나타내는것 뿐 아니고, 스크롤을 할 때에 중요한 역할을 합니다. Scroll은 내부의 contentSize의 크기가 frame보다 클때 발생됩니다. 한번 관찰해 보겠습니다.

저는 A 스크롤뷰를 스크롤링 하고 있습니다. 프레임의 CGRect값으로 유추해 보았을때 스크롤뷰의 사이즈는 아주 꽉 찬 사이즈입니다.
위에 찍힌 로그로 스크롤뷰의 origin.y값이 변화하고 있는걸 관찰할 수 있습니다.
contentSize의 height >> frame 또는 bounds의 height
이므로 bounds의 origin을 조절해서 스크롤을 한다! 라는 결론을 내릴 수 있습니다.
또 하나의 유의점
bounds는 고유의 좌표계를 가지므로 자신의 정확한 width, height를 나타낸다는 것입니다.
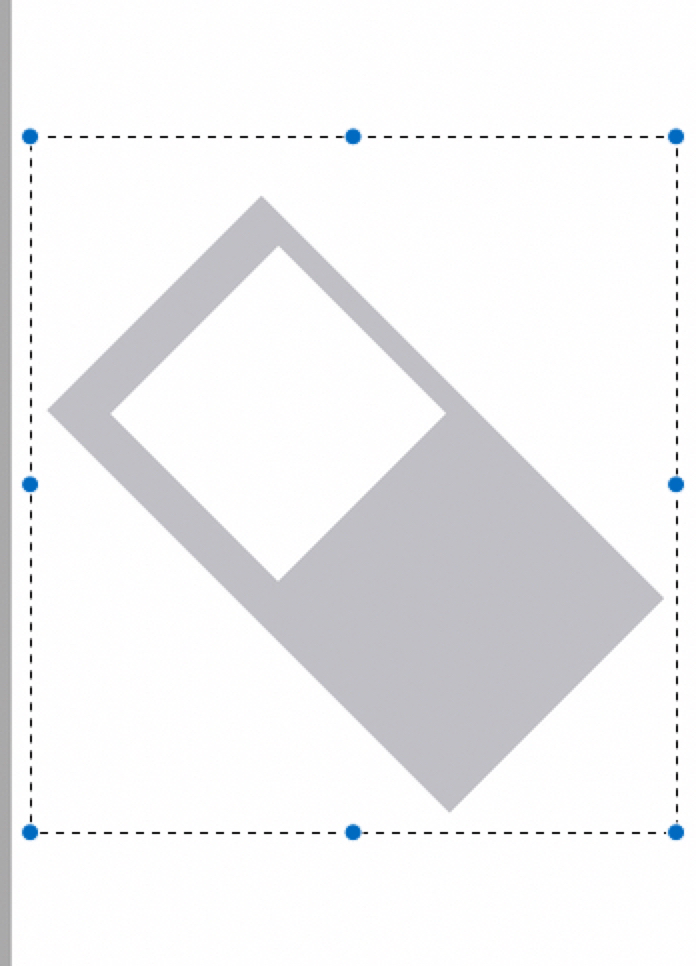
frame의 width, height는 고유의 뷰가 transform을 거칠 때 좌표가 달라지게 됩니다. 볼게요!

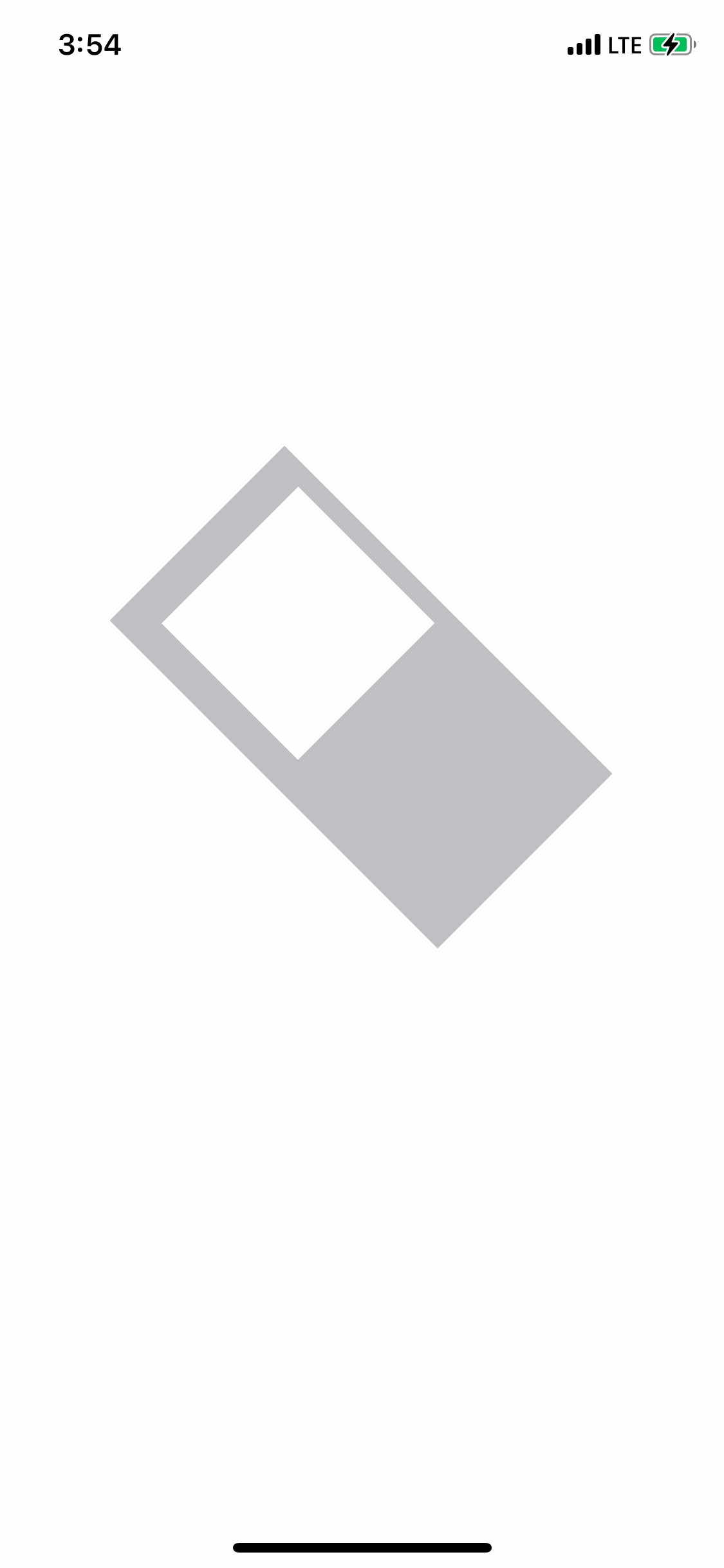
self.testView.transform = CGAffineTransform(rotationAngle: .pi * 1/4)
pi의 1/4만큼 회전시킨 뒤, 프린트를 찍어보았습니다.
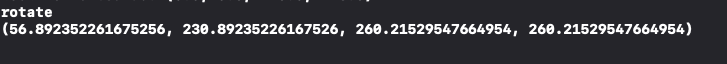
그 뒤 frame을 찍어보니

원래 240, 128이였던 width가 엉뚱하게 260,260을 나타내고 있는것을 볼 수 있습니다.
그 이유는,

저 View의 가장 왼쪽, 가장 위, 가장 오른쪽, 가장 아랫쪽을 기준으로 width, height를 잡아주기 때문입니다.
(사진이 생략되었지만 bounds의 width, height는 정상적으로 240, 128이 나옵니다!)
글을 마치며 정리하면,
1
frame : 슈퍼뷰의 좌표계 에 따라서 해당 뷰의 위치와 사이즈를 나타내는 프로퍼티
bounds : 자신의 고유 좌표계 에 따라 해당 뷰의 위치와 사이즈를 나타내는 프로퍼티
2
bounds의 origin point를 조절해서 스크롤이 이루어진다
스크롤이 이루어지는 조건은 contentSize >> frame(bounds) 이다
3
해당 View의 가장 정확한 사이즈 (width, height)를 알기 위해서는 bounds,
origin point의 변경이 있을때는 frame을 사용하는것이 좋다
오늘은 여기까지입니다. 틀린부분 지적해주시면 빠르게 고치겠습니다!
감사합니다~!
'iOS' 카테고리의 다른 글
| [iOS] (3) 앱이 foreground와 background에 있을때의 제약사항 (0) | 2020.11.06 |
|---|---|
| [iOS] (2) 실제 디바이스가 없는 경우의 개발환경에서 제약 (0) | 2020.11.06 |
| [iOS] Operation과 OperationQueue (NSOperation, NSOperationQueue) (0) | 2020.10.29 |
| [iOS] iPhone 12 mini의 StatusBar를 알아봅시다. (0) | 2020.10.29 |
| [iOS] 애플로그인 - 개인정보 얻기, private email relay (2) | 2020.10.13 |


